
Login in your language
The Invoicing sample is created in four languages. According to the user login, the following languages will be used:
- User: nl with password: nl01 to work in Dutch.
- User: en with password: en01 to work in English.
- User: fr with password: fr01 to work in French.
- User: de with password: de01 to work in German.
How to test!
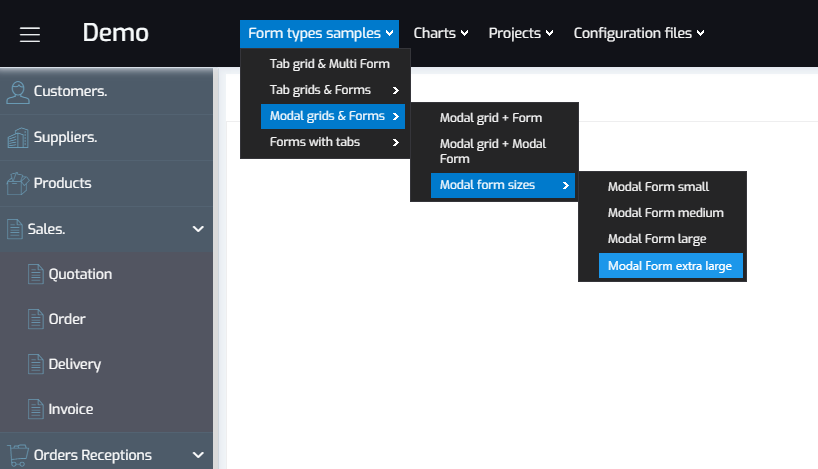
Once logged in, you will see the main menu. There are some options as Customer and Supplier. At the top menu you see the options where you can test the different types of grids and forms. Some of them creates a new tab, others are modal. There are also some widgets you can test.
If you check for the customers, you can filter. In this demo I added 35.000 addresses with 184.000 contacts, so you can see the speed as in a production environment. You can test to filter customers on:
- ABO which gives some customers where the name starts with ABO.
- *SERVICE which gives 116 customers with somewhere SERVICE in the name or contact.
- *373647 which is part of a phone number.
- =30008 which gives the customer with ID 30008.
- *omzet>5000 which gives the customers with sales > 5000
The above functionality has nothing to do with BOA, it is your iAPI that defines the way a search can be performed. In this sample it is working exact the same way as in the Windows application.
The customer 30008 also has data in the different tab pages for testing.
If you are in the address tab page of a customer, you can see the ZIP code. You can try the following:
- 8340 to search. This will give 6 results as zip-code.
- *GEM this will give about 130 results.
Once you selected a zip code, the City field is automatically refreshed. This shows how relations can work to select data from other tables.
Grids, forms, widgets, ...
An application exists of all different screens with data lists, forms, forms with tabs, forms with integrated grids, modal and non-modal, ...
BOA has every type in it. This way you can create your application with the look you want. As in a typical CRUD application you need a system to search for data and display it in a table, filter that data and at the end select the data you want. After selection in most cases you want a form to be opened, whether to edit data or to add data.
At BOA we have been looking for all different kind of solutions, and we selected the best of them. Before we finally had choosen a grid, we tested the most popular available, and tested it with different data. The result is a fast lightweight grid with a lot of possibilities that you can use. We provide filter options for each column, sorting, export to different filetypes, ... Creating a table in HTML is simple, but having a well performing grid with all the above functionalities is rather hard. These build in functionalities makes the difference, and gives your online application the features your customers want.